As a self-taught UX/Product designer, I know how hard it is to learn UX from scratch. The primary blocker for almost every learner is the terminologies. There are SO many terminologies to get familiar with in the UX domain, and it's really overwhelming.
It's also understandable, as UX design is a cross-field of business, tech and design, which means there are at least three times of new terminologies you will need to deal with.
When I help other people on their design journey as a design mentor, I see people struggling with this challenge. Some of them succeeded, some failed. I found that the more likely successful way to overcome this challenge is not about getting a precise understanding of each terminology.

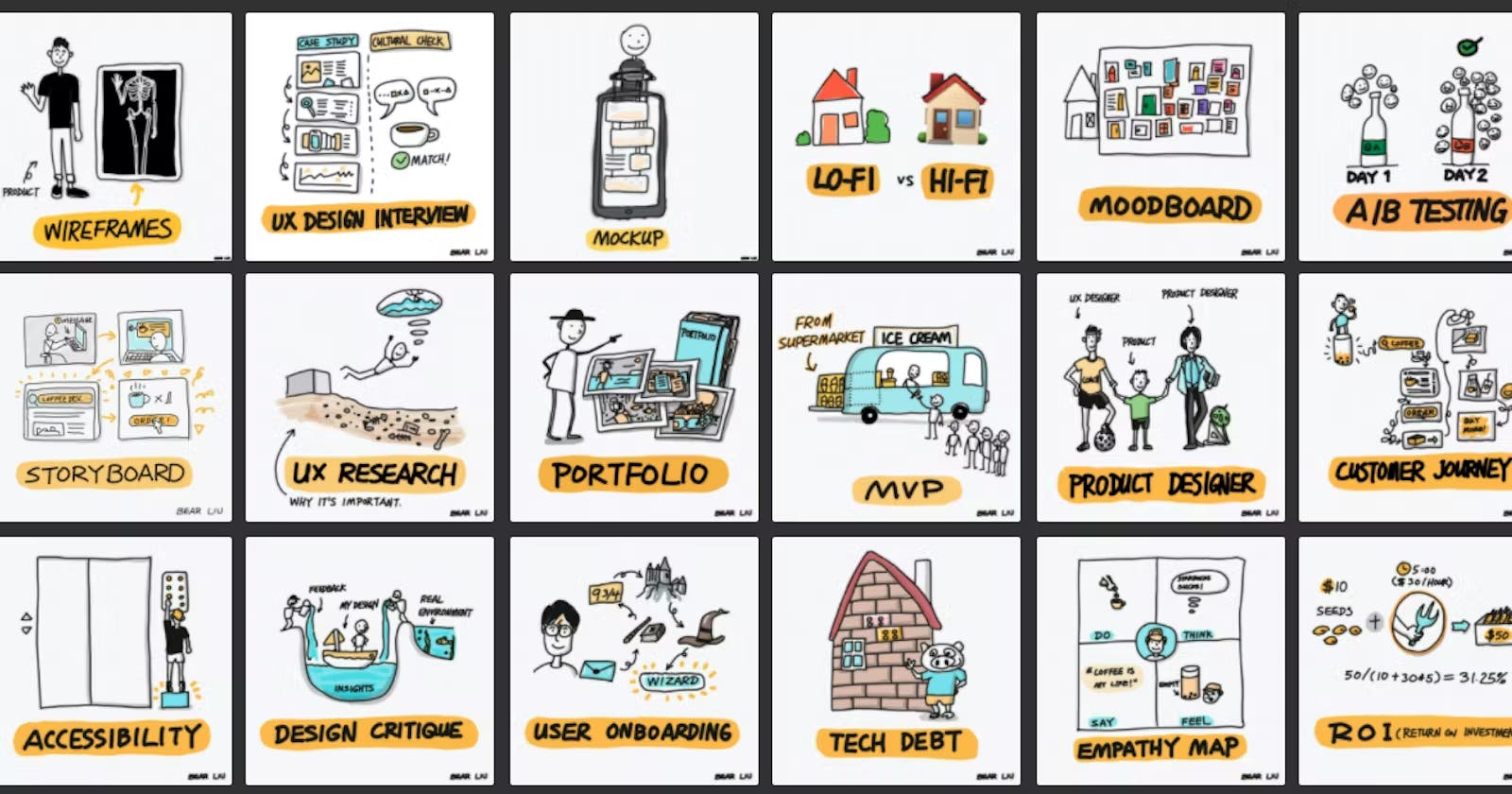
Are you familiar with those terms?
The best way to get over this "terminology crisis" is to get a rough understanding of a new concept and explain it in your own language (if you can have an analogy related to that concept, that would be better) and move on. I call it a layering approach. We will have different understanding layers of the same concept, as our holistic experience in the domain is growing and changing.
Take the design system, for example. What is a design system? According to N/Ngroup's website, A design system is "a set of standards to manage design at scale by reducing redundancy while creating a shared language and visual consistency across different pages and channels."

But who would say that in a real-world conversation scenario? Say your 10-year-old nephew hears you are working on a design system during a family dinner and ask you, 'What's a design system?' How would you answer that? That's the drive for me decided to start this challenge: use a 10-year-old-understandable and straightforward language to explain UX design terminologies in 1 minute.
What you will get
Continue with the design system example. I explained the basic meaning of the term first:
"A design System is the single source of truth that groups all the elements that will allow the teams to design, realise and develop a product. It's intended to manage design at scale using reusable components and patterns."
Then, I used a simple analogy to explain the term again:

"Probably the best analogy for a design system is language. Say you meet an alien for the first time, you show them a hat, and he says, "Kucha Kucha"! Then next time when you want to see what his hat looks like, you say "Kucha Kucha", and he will understand. This "Kucha Kucha" is like an element in your design system, which designers and developers use to communicate and build products."
Also, the illustration helps to understand that term:

After these three steps, you will probably get the first layer of the definition of a design system, which could be the starting point for exploring the deeper meaning, different use cases, examples, and other things to be aware of.
These 1-minute explanations should be the start of your learning on those terms, not the end.
Hope you will find them helpful for learning UX/product design 😁
Check this page for all the illustrations.
Watch the 2 videos (15 mins for each) to get the explanations of 30 UX design terms(details in the description of the video description):